Referenzprojekt Industrie

Phoenix Contact SmartBrowser-Prototyp
Ein Auftrag der Phoenix Contact Electronics GmbH
Ist bereits die Erstellung kundenspezifischer Lösungen zur automatischen Anlagensteuerung ein aufwändiger Prozess, so gilt dies umso mehr für die Implementierung entsprechender grafischer Nutzeroberflächen, über die die Steuergeräte (Controller) überwacht und konfiguriert werden können.
Um solche kundenspezifische Anforderungen effizienter umsetzten zu können, wurde bei Phoenix Contact ein System entwickelt, dass es erlaubt, Steueranwendungen mit geringem Aufwand aus einer Vielzahl standardisierter und vielfältig konfigurierbarer Funktionsblöcke zusammenzusetzen. Dabei vermag eine solchermaßen erzeugte Anwendung über eine Netzwerk-Verbindung eine maschinenlesbare Beschreibung ihres Status' sowie ihrer Konfigurationsparameter zu übermitteln. Eine Client-Anwendung kann diese Metadaten dann zur Präsentation einer entsprechenden grafischen Nutzeroberfläche für die Steueranwendung heranziehen. In enger Zusammenarbeit mit Phoenix Contact hat aldebaran einen Prototypen einer solchen Client-Anwendung – den „SmartBrowser“ – als WPF-Desktop-Anwendung in C# entwickelt.
Funktionsumfang
Die Arbeit des SmartBrowsers beginnt bereits vor der Anzeige von Status- und Konfigurationswerten mit der Suche nach Steuergeräten im Netzwerk. Die Controller antworten auf die Suchanfrage des SmartBrowsers mit Angaben darüber, wie viele Steueranwendungen auf ihnen jeweils laufen und wie sich deren Metadaten abfragen lassen.
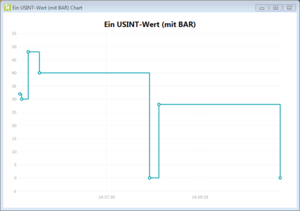
Nach erfolgter Metadaten-Abfrage werden die gefundenen Steuergeräte sowie die darauf laufenden Anwendungen (sowie ggf. weitere Gruppen untergeordneter Daten) im linken Teil des SmartBrowser-Fensters in einer Baumansicht dargestellt (Abbildung 1). Nach Klick auf einen Knoten im Baum werden im rechts angeordneten Detailbereich die zugehörigen Statuswerte und Konfigurationsparameter angezeigt. Dabei wird je nach Datentyp (und eventuellen weiteren Meta-Angaben) des jeweiligen Datenwertes eine adäquate Darstellung durch entsprechende grafische Elemente und Eingabe-Widgets gewählt; numerische Werte beispielsweise können textuell als Zahl, als Fortschrittsbalken oder durch verschiedene Icons dargestellt werden, die bestimmten Zahlenwerten zugeordnet sind. Auch die grafische Darstellung des zeitlichen Verlaufs numerischer Werte ist möglich (Abbildung 2).
Hat der SmartBrowser eine Netzwerkverbindung zu einem Steuergerät aufgebaut, ist er auch in der Lage, Ereignismeldungen der Steueranwendungen zu empfangen und darzustellen, etwa über die Änderung von Statuswerten oder allgemeine (Warn-)Meldungen. Die sortier- und filterbare Liste von Meldungen des jeweils im Baum selektierten Knotens wird im SmartBrowser-Fenster rechts unterhalb der Detailansicht dargestellt.
Technische Umsetzung
Bei der Implementierung der Nutzeroberfläche wurde auf strikte Einhaltung des für WPF empfohlenen MVVM-Pattern (Model, View, ViewModel) geachtet, d. h. die eigentliche Nutzeroberfläche – die View – wurde praktisch komplett deklarativ in XAML (eXtensible Application Markup Language) definiert, während das ViewModel für die Aufbereitung der Anwendungsdaten für die Darstellung sowie die Entgegennahme und Validierung von Nutzereingaben zuständig ist. Das Model wurde strikt getrennt davon in Form einer Reihe von Service Klassen sowie von Entitäten zur Repräsentation der Status- und Konfigurationswerte von Steueranwendungen implementiert. Die Kommunikation zwischen Model- und ViewModel-Schicht – beispielsweise die Benachrichtigung des ViewModels über Änderungen eines Statuswertes – wird über einen Event-Aggregator abgewickelt; dadurch wird eine möglichst lose Kopplung der Komponenten gefördert, da sich Sender und Empfänger von Nachrichten nicht „persönlich“ kennen müssen.
Die Instanziierung der Service- und ViewModel-Objekte wird im SmartBrowser von einem DI-Container (Dependency Injection) übernommen; konkret kommt hier die Open-Source-Lösung Ninject zum Einsatz. Daneben finden zahlreiche weitere Open-Source-Bibliotheken Verwendung, etwa zum Parsen und Erzeugen von JSON-Daten oder zur grafischen Darstellung zeitlicher Wertverläufe.
Besondere Herausforderungen
Auch wenn der SmartBrowser aus Sicht des Steuergeräts eher „dumb“ als „smart“ ist – schließlich muss er ja „nur“ die Datenmodelle von Steueranwendungen 1:1 in grafische Bedienelemente überführen –, weist der entwickelte Prototyp bereits eine beachtliche innere Komplexität auf. So müssen die Services in der Model-Schicht oft mehrere TCP-Verbindungen gleichzeitig offen halten und darüber simultan Daten senden und empfangen – eine angemessen Fehlerbehandlung eingeschlossen. Dabei muss die gesamte Netzwerkkommunikation asynchron im Hintergrund vonstatten gehen, so dass das GUI weiterhin reaktiv bleibt.
Die GUI-Schicht selbst – also ViewModel und XAML-View – erforderte aufgrund der Vielfalt der möglichen Darstellungsarten für die hierarchisch geschachtelten Status- und Konfigurationswerte einerseits ein hohes Maß an Code-Abstraktion und andererseits eine Vielzahl von Detailausarbeitungen.
Das sagt der Kunde
Aus der Projekt-Abschlussbesprechung: „Wir haben mehr erhalten, als wir hoffen durften“