Referenzprojekt Softwareentwicklung
Monitoring von Photovoltaik-Paneelen

mit JavaScript/Dojo, ASP.NET und Java
Ein Auftrag der SMA Solar Technology AG (SMA).
Die Leistungs- und Ertragsdaten moderner Photovoltaik-Wechselrichter des Herstellers SMA können per REST-Schnittstelle von einem zentralen SMA-Server abgefragt werden.
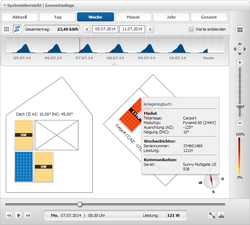
Die von aldebaran entwickelte, browser-basierte Panel-Level-Monitoring-Anwendung (PLM) erlaubt es Betreibern entsprechender Anlagen, diese Daten in verschiedener Form ansprechend zu visualisieren. So können die Erträge einer Anlage über verschiedene Zeiträume als Balkendiagramme und die Leistungswerte als P(t)-Kurven dargestellt werden. Die ausgewählten Daten werden zudem farb-kodiert und als numerische Angaben auf visuelle Repräsentationen der einzelnen Paneele in einem grafischen Anlagenschema abgebildet. Die Leistungsdaten eines ausgewählten Zeitraumes können auch automatisch in Form einer „Animation“ durchlaufen werden. Zudem ist es jederzeit möglich, in beliebige Bereiche des Schemas hineinzuzoomen.
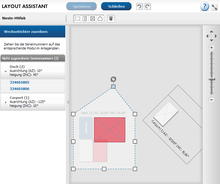
Die genaue Anordnung der Paneele im Anlagenschema kann von den Anlagenbetreibern in einer weiteren, ebenfalls von aldebaran entwickelten browser-basierten Anwendung definiert werden: dem Anlagen-Layout-Assistenten (ALA).
Bei erstmaligem Aufruf wird vom ALA ein automatisch generiertes Layout vorgeschlagen, das durch Verschieben der Panel-Symbole mit der Maus der Konfiguration der entsprechenden realen Photovoltaik-Anlagen angeglichen werden kann. Zudem besteht die Möglichkeit, zusätzliche grafische Formen zur Repräsentation von z. B. Fassaden und Dächern in das Layout einzufügen. Dabei stehen umfangreiche Funktionen (Verschieben, Skalieren, Drehen) zur Verfügung, wie man sie von anderen vektor-basierten Grafikbearbeitungsprogrammen kennt. Auch Layout-Hilfen wie automatisches Einrasten und Kollisionswarnung von Layout-Elementen sind vorhanden. Schließlich können Änderungen am Layout auch rückgängig gemacht werden, wobei eine unbegrenzte Anzahl an Undo-Schritten unterstützt wird.
Technische Umsetzung
Sowohl die Panel-Level-Monitoring-Anwendung als auch der Anlagen-Layout-Assistent sollten laut Vorgabe ohne weitere Plug-Ins in allen gängigen Desktop-Web-Browsern (einschließlich Internet Explorer ab Version 8) sowie auf Tablet-Computern lauffähig sein.
Da zudem eine hohe Interaktivität mit „Desktop-Feeling“ gefordert war und sich häufige Server-Roundtrips damit von selbst verboten, kam nur eine Implementierung der kompletten Anwendungslogik in Form einer JavaScript-Anwendung in Frage.
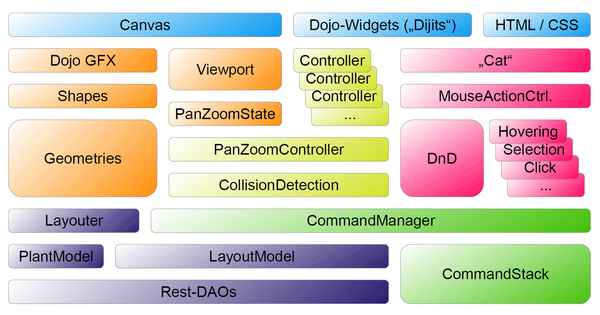
Dabei fiel die Wahl auf das JavaScript-Toolkit Dojo (in Version 1.7), da es out of the box etliche Funktionen bot, die der Komplexität und den funktionalen Anforderungen des Projekts entgegen kamen:
- Unterstützung von Modularisierung und Namensräumen – unabdingbar bei einem Projekt dieser Größenordnung!
- komfortable, klassen-basierte Vererbung – im Gegensatz zu JavaScripts eigenem, prototyp-basierten Vererbungsmechanismus
- umfangreiche DOM-Manipulationsmöglichkeiten – vergleichbar mit jQuery
- eine Abstraktionsschicht für Vektorgrafiken – mit Unterstützung für VML (IE8), Silverlight (alle anderen Microsoft-Browser) und SVG (alle anderen Browser)
Zur Integration der JavaScript-Anwendungen in das SMA-Kunden-Portal wurden CustomControls für .NET ASP entwickelt, die einfach in eine ASPX-Seite eingefügt und konfiguriert werden können – beispielsweise mit den Log-In-Daten des aktuellen Benutzers und den Stammdaten der Photovoltaik-Anlage. Beim Rendern der Seite fügen die Controls dann alle nötigen CSS- und JavaScript-Verweise in den Seitenkopf und das HTML-Gerüst (im Wesentlichen ein leeres DIV-Tag) in den Body der Seite ein. Alles weitere – so auch der Aufbau des gesamten User-Interfaces – wird dann per JavaScript erledigt.

Besondere Herausforderungen
Beide Anwendungen stellen hohe Anforderungen sowohl an die grafischen Darstellungsfähigkeiten des jeweiligen Browsers als auch an die mit seiner JavaScript-Engine erzielbare Rechenleistung (u. a. aufgrund zahlreicher, mit den Grafik-Operationen verbundener Matrix-Multiplikationen). Insbesondere der Internet Explorer 8 erwies sich hier als Problemfall, dem aber durch Caching von Berechnungsergebnissen sowie eine massiv asynchrone Anwendungsarchitektur Herr geworden werden konnte. So erfolgen UI-Updates in vielen Fällen nicht nach jedem nativen Maus-Event. Vielmehr erfolgt bei jedem Maus-Event lediglich ein Update einer internen Repräsentation des UIs, welche Timer-gesteuert – und beim IE8 mit verminderter Frequenz – zur periodischen Aktualisierung des eigentlichen UIs herangezogen wird.
Eine weitere Herausforderung stellte die umfangreiche Drag'n'Drop-Unterstützung dar, wie sie insbesondere für den ALA gefordert war. Zwar bieten JavaScript-Toolkits wie Dojo oder jQuery UI durchaus Drag'n'Drop-Funktionalität, allerdings beschränkt auf entweder den klassischen HTML-Baum der Seite oder (im Falle von Dojo) eine Vektorgrafik-Zeichenfläche. Da beim ALA jedoch auch Drag'n'Drop-Operationen über diese Grenze hinweg nötig waren, wurde kurzerhand ein eigenes Drag'n'Drop-Framework entwickelt. Dies geschah als Teil eines noch umfangreicheren (und asynchronen – s. o.) Maus-Handling-Systems, das beispielsweise auch für (Multi-)Selektions-Aktionen und Hover-Effekte auf der Zeichenfläche zuständig ist.
Auch recht anspruchsvoll: Die automatischen Tests der Anwendungen, die ihre Arbeitsdaten primär per REST von einem SMA-Server beziehen. Um das Verhalten der Anwendungen in verschiedenen (vorhergesehenen und unvorhergesehenen) Fehler- und Grenzfällen testen zu können, wurde ein umfangreich konfigurierbarer REST-Mockup-Service implementiert. Dieser unter Verwendung des Java/Spring/Tomcat-Gespanns aufgesetzte REST-Service kann eine Vielzahl von Ausnahmesituationen simulieren.